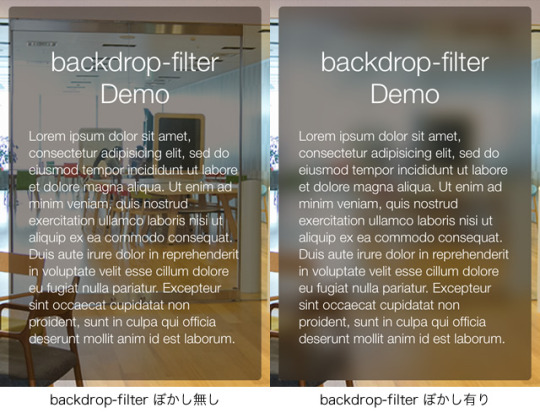
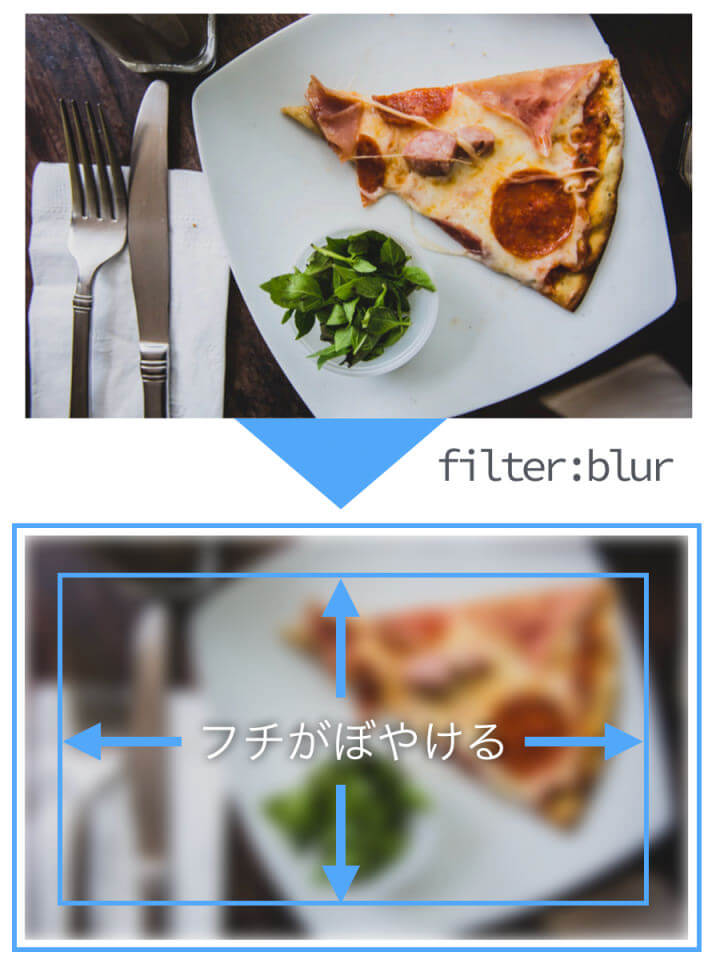
CSS3のfilterblurでぼかし効果をするとフチがぼやけるときの対処法 /2/14追記 この方法で解決できない場合は、以下のSVGフィルターによるブラー加工で解決できます。 CSS3の filter プロパティで blur を指定して背景画像や img タグの画像にぼかし効果を施すと、ぼかし具合が大きいほど、 対象要素のフチまでぼやけて しまって、なんだか美しくありませんねCSSの背景グラデーションは途中色を追加することもできます。 複数のカラーでグラデーションさせる場合 %で色を区切ることにより、複数色の背景グラデーションを作成することもできます。 See the Pen CSS lineargradient by JAJAAAN Dev01 (@jajaaan_dev01) on CodePen Oct 09, 18 ルイログのタイトル箇所の背景画像はアイキャッチ画像が使われているのですが、この箇所でも利用されているテクニック。通常のクッキリの画像にcssでぼかしをかけ、上にテキストを乗せてもテキストが普通に見えるようになります。cssだけで背景画像をぼかす方法をコピ

Css3のfilter Blurでぼかし効果をするとフチがぼやけるときの対処法 Wordpress テーマ Digipress
Css ぼかし 背景色
Css ぼかし 背景色- まず body と sectionbefore に同一の背景画像を設定しています。 次に sectionbefore のみにCSSフィルター filterblur を設定しぼかしています。 section ではなく sectionbefore に背景を設定しているのが要です。 section に blur を設定するとテキストなど中の要素すべてがぼけてしまうため、 sectionbefore に xd 背景のぼかし css 16 Posted on November 15th, by 先程例に上げた画像では、効果の不透明度を100%にするともとの画像の内容が表示されます。, アピアランス「背景のぼかし」のところをクリックすると、「オブジェクトのぼかし」機能に切り替えることが




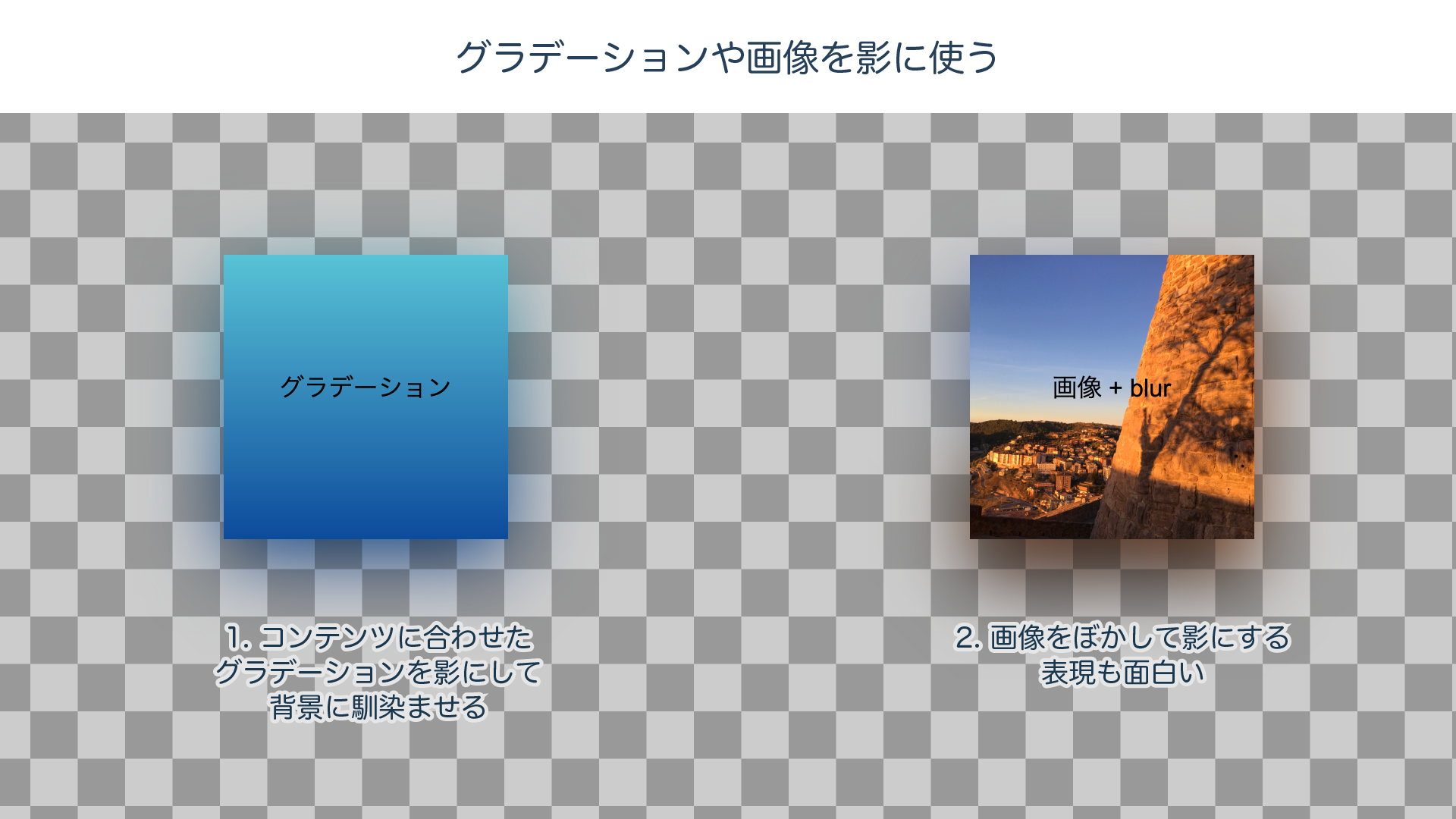
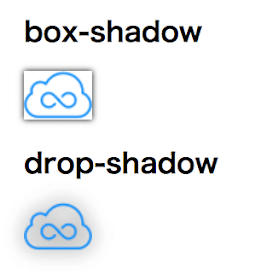
Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media
背景色を透過させる方法は2つあります。 1つ目はCSSのopacityを使った方法です。 セレクタ{ backgroundcolor #2e2e2e; クラスの付与のみでぼかす CSSでとても簡単にできます。ぼかしたい部分にクラスを付与するのみで可能です。 背景に「疑似要素before」を設定します。 以下ソースです。 html 画像をぼかす CSSCSSによる背景のぼかし (5) 2つの背景画像を使用することによって、シンプルで非常に一般的なテクニックがあります:鮮明でぼやけた画像です。 ボディの背景として鮮明なイメージを設定し、コンテナの背景イメージとしてぼやけたイメージを設定します
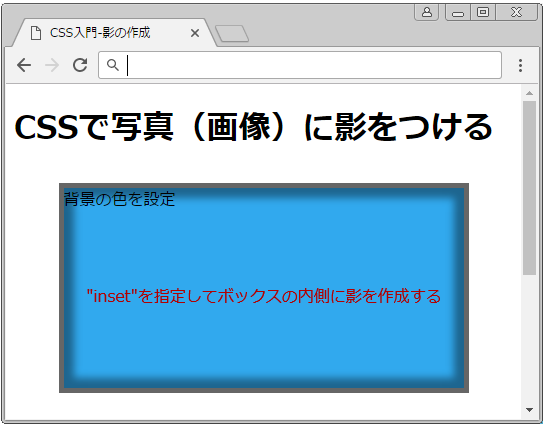
Html Cssぼかし背景 コンテンツに不透明度を追加して背景コンテンツを目立たなくすることができることはわかっていますが、ボタンが親指のように突き出ていなくてもテキストが素晴らしいぼかし効果を維持できる方法があるかどうか知りたいです。 今回はCSSのboxshadowを使って影(ドロップシャドウ)をつける方法と、コピペで使えるおしゃれな影のサンプルを10個紹介します。ぜひ参考にしてみてください。 この記事の目次 CSSのboxshadowの使い方 ぼかしの無い影;Backgroundcolor rgb(0,163,175);/*半透明カラーの色*/ } Copied!
」です! コピペで簡単cssだけで背景画像を暗くする方法。 画像加工が不要で便利! コピペで簡単cssだけで背景画像をぼかして暗くする方法。 画像加工が不要で CSS3 boxshadowを使って画像の輪郭(境界線)をぼかす ウェブサイトに画像をそのまま貼ると、輪郭(境界線)が強調され浮き出てしまい、変に目立ってしまうことがある。 画像の輪郭をぼかせば、「ふわっ」となり背景に馴染む。 ということで、boxshadowプロパティを使って画像の輪郭をぼかす方法をまとめる。CSS の boxshadow を使った画像輪郭のぼかし デモ 画像ファイル(owljpg)




大きな背景画像を使った魅力的なwebサイトを作ろう Webクリエイターボックス




Ios風すりガラスだけじゃない Backdrop Filterのすごいcss実装アイデア Wpj
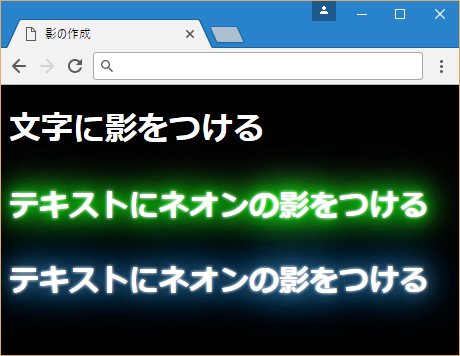
画像の周囲をグラデーションでぼかしながら丸くくり抜くCSS CSS3, イメージ 四角い画像をウェブ上で丸く表示したいとき、画像を切り抜く境界部分をグラデーションでぼかして表示させたいこともあるでしょう。 CSS3には円形グラデーションを指定する「radialgradient」という書き方があるので、これを使えば画像を丸く切り抜いた上で、グラデーションを使っネオンが引き立つように背景を黒く(background #;)して、文字の大きさを太く(fontweight bold)しています。 影の色は、5pxのぼかしを入れた白色(0px 0px 5px #ffffff)に、pxと40pxのぼかしを入れた赤色(0px 0px px #B000,0px 0px 40px #B000,)と60~100pxのぼかしを入れたピンク色(FF9696)を重ねています。背景をぼかすボックス CSS Filter の効果で背景をぼかしています。




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア



Css 画像のぼかし 補正 使えるuiサンプルギャラリー Kipure
でも、画像そのままの上にテキストを乗せるとどうしても 画像の方に目が行ったりとか、テキストが読みづらかったりしますよね 。 そういうときに活用できるcssが、「 filter blur ( );で親要素(box)の値を継承。 filter blur ( px); ぼかしblur () 透明度:opacity () ドロップシャドウ:dropshadow () フィルターの組み合わせとアニメーション CSS Filtersの動作環境 〜 IE以外は動く 終わりに 今まではIllustratorやPhotoshopなどで調整していた明度や彩度の調整から、ぼかしやグレースケール化までCSSで実装可能です。 しかも 動画にも使えるなんて便利すぎる! CSS Filter Effectsこの記事で紹介するCSS




1行のコードでcssの背景をぼかす方法




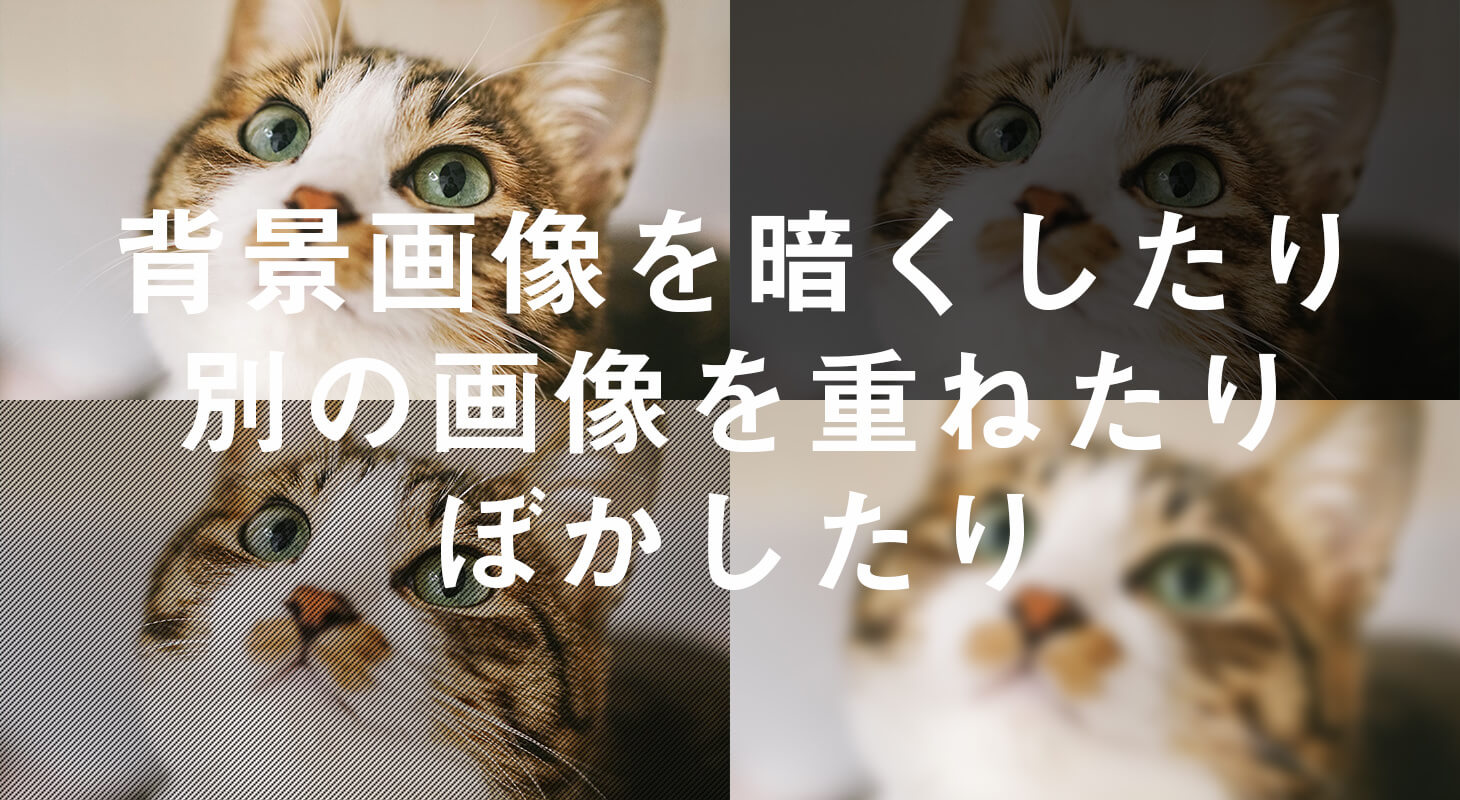
Css 背景画像を暗くしたり別の画像を重ねたりぼかしたり Misoblog
CSS (Sass) HTMLはごくシンプルなので要のCSSについて。 まず body と sectionbefore に同一の背景画像の設定をしています。 次に sectionbefore のみにCSSフィルター「filterblur」を設定しぼかしています。 section 自体ではなく sectionbefore に背景を設定しているのが要です。 section 自体に blur を設定するとテキストなど中の要素すべてがぼけてしまうため、} 記事の冒頭に載せた画像も、CSSのみで作った画面でした。 色合いがまたおしゃれですね! 写真のまわりをちょっとぼかした感じにする 画像にぼかし効果を付けるCSSは以下です。warning { background rgba(0,0,0,075);




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Black Everyday Company Css3 背景画像だけにガウスぼかしをかける方法
。 画像を別のソフトで加工しなくてよいのでとても楽ですよ。 すごく簡単にできるのでよく使用するテクニックです。 ぜひ。 CSS 1CSS 3ぼかしフィルタを背景画像に適用する方法 (9) CSSのcontent タブでは、 positionabsolute 変更します。 カラフルな写真背景 CSSbackground_test { background lineargradient(to top, rgba(217, 175, 217, 07) 0%, rgba(151, 217, 225, 07) 100%),url(test_imgjpg);




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア




コピペで簡単 Cssだけで背景画像をぼかして暗くする方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を
「記事一覧ページの 各記事アイキャッチ画像を、マウスオーバーで05秒かけてぼかす」という要件があった場合、どのように実現しますか? jQueryプラグイン「 backgroundblurjs 」なら、ブラウザ上で簡単に画像にブラーをかけられます。本記事では、その基本的な使い方をご紹介! backdropfilterプロパティは、要素の背景領域に様々なフィルター表現を適応できるCSSです。 このプロパティを使うことで、背景をボカシたり、セピア調にしたりなどの表現ができます。 backdropfilter CSS の backdropfilter プロパティは、要素の背後の領域に、ぼかしや色変化のようなグラフィック効果を適用 developermozillaorg これまではSafariやEdge等のブラウザで 今回は背景画像にぼかしをかけたいので、以下のようなCSSになる。class { filter blur(5px);




Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note




Css Filterのblur で画像や文字をぼかすサンプル集 One Notes
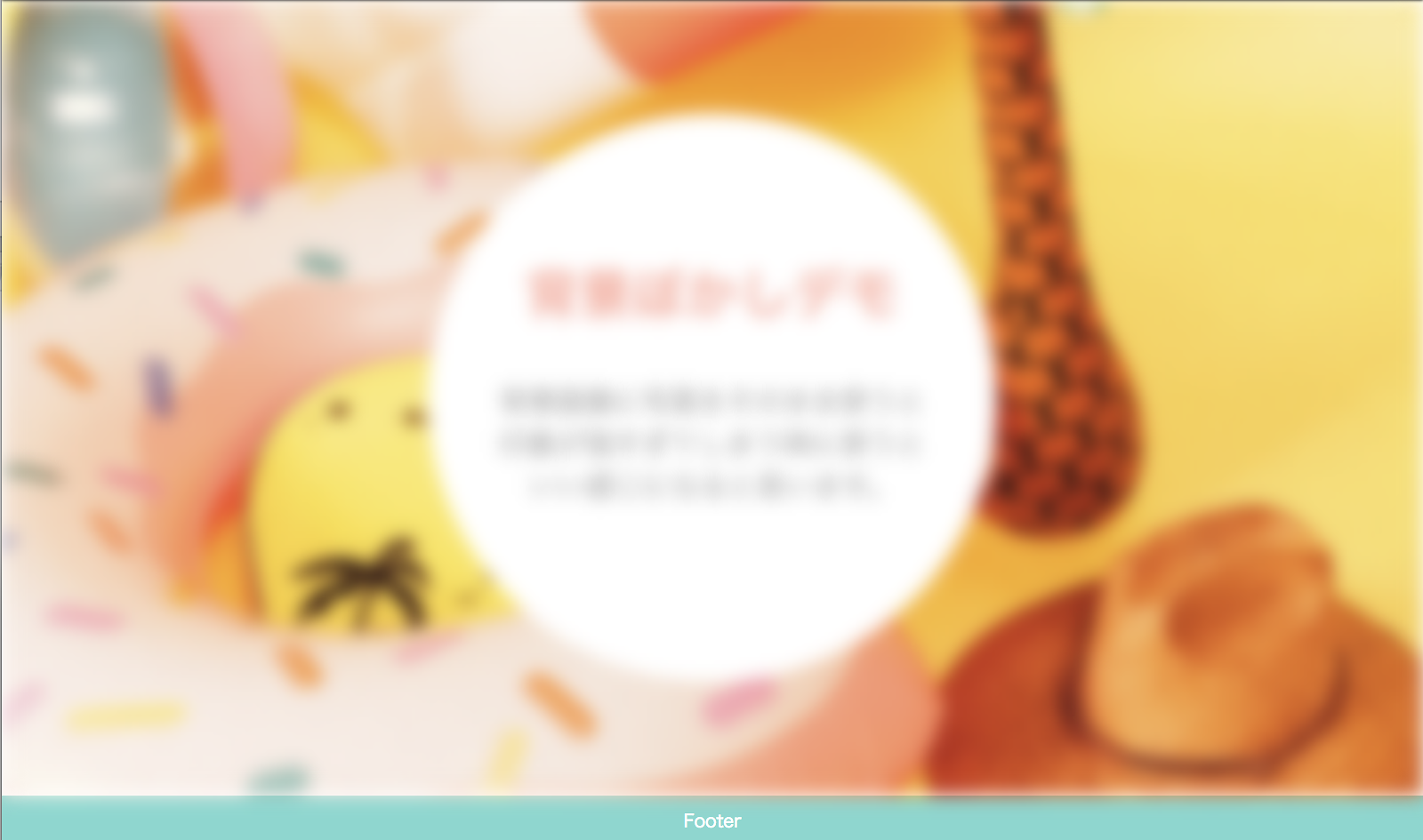
} 背景画像だけをぼかす 前提知識を学んだところで、ようやく本題に。 3つのステップを踏んで、背景画像だけをぼかすCSSを書く。 画面いっぱいに背景画像を表示するまず、深く考えずに要素全体に blur() でぼかしをかけてみましょう。 #target CSSで背景画像をぼかす方法をご紹介します。でぼかす。 そしてポジションの値をblurと同じ数値にマイナス。 ぼかしがはみ出すので、親要素(blur)に overflow hidden;




Cssで背景画像のみぼかして表示したりする際のメモ



Inkscape イチゴの画像を輪郭をぼかしたハート型で切り抜く ホームページビルダー私でも出来たホームページ
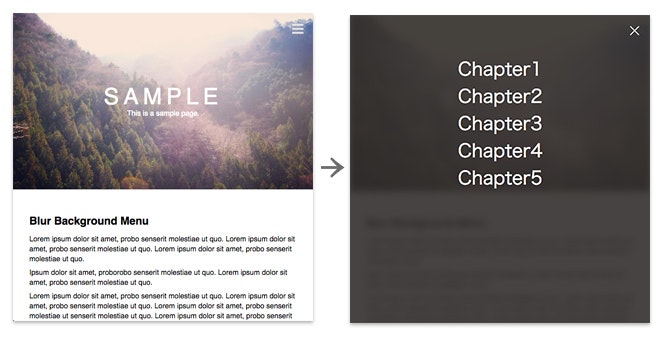
Css 背景色 モーダルウィンドウ 背景 ぼかし 非ぼかしを有効にする場合は、ぼかしCSSを本体に追加するだけでは不十分です。本体の下にある1つのレベルの子をすべてぼかす必要があります。 とても簡単。 adobe XDにも「背景のぼかし」という項目がありますね。 これを実現するのが、backdropfilter blurになります。 スマホ版でメニューやモーダルを出す時にも 画面いっぱいにボカシを入れると良い感じになりますね。 シェアする 次の記事CSSで背景画像のみぼかして表示したりする際のメモ。 8月 01, 18 facebook こんにちは、オフィス狛 デザイン部のSatoです。 iOSのパスコード入力時やWebサイトの背景などでよく見る「 背景画像が全体的に表示されていてぼかしがかかっている 」状態をCSSで再現したかった際にうまくいかなかったりした所があったのでここに記載しておきます。 最初、画像をcssで




Css たった一行でガラス板の美しいエフェクトが実装できる Backdrop Filterプロパティの使い方を解説 コリス




コピペで簡単 Cssだけで背景画像をぼかす方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を
CSSで背景のみをぼかす方法 今回はCSSで背景画像のみをぼかす方法を紹介します。 ぼかすとなると「 filter blur ();」を使うことは簡単に想像できると思いますが、これが少し厄介なんですよね。 背景だけには適応できず、内包している要素がすべてぼかさ 今回はぼかし+半透明の色を重ねるということをやりたかったのですが、それはできませんでした。。 ひとまず背景の画像をぼかす方法のみメモしておきます。 ### HTML例 ``` 上に載せたいテキスト ``` ### CSS例 ``` bg1 { background url(/img/bgjpg) center norepeat; コピペ用の CSS コードをつけてご紹介していきますので、ブログのデザインに合わせてお好みで調整してください。 クラス名は samplebox の数字だけ変更していきます。 背景色のみのシンプルなデザイン まずは背景色がついただけのシンプルなボックスです。




Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア




Cssで簡単ぼかし ブラー 掛ける方法 株式会社cruw クルー
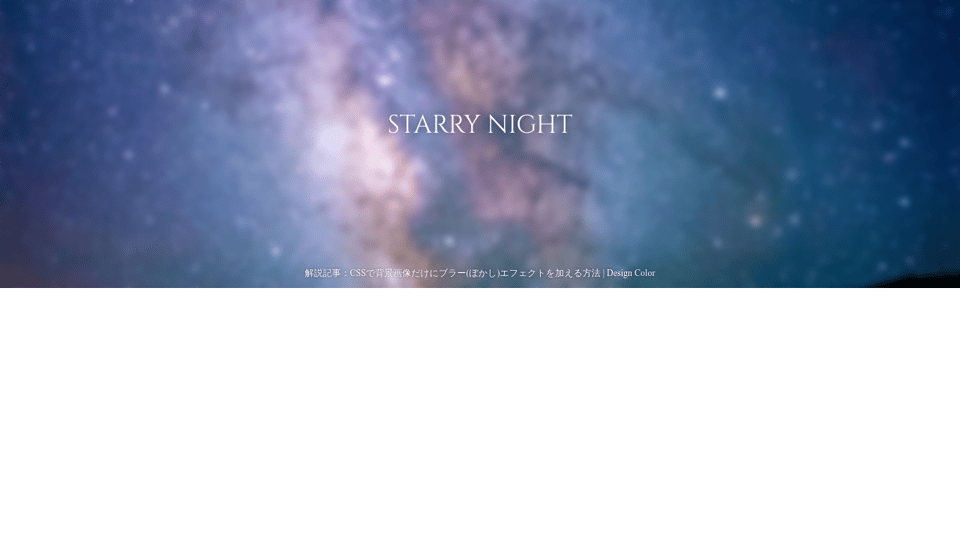
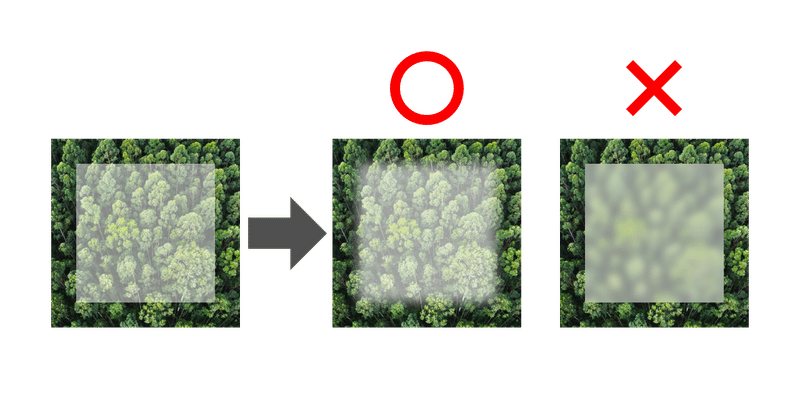
CSSで背景画像だけにブラー (ぼかし)エフェクトを加える方法 css, tips ぼかした画像を背面全体に敷くデザインを、Photoshopを使わずCSSで実装するための備忘録です。 CSSフィルターでブラー (blur)エフェクト使うと、背景画像を敷いた要素だけでなく中身の要素にまでエフェクトがかかってしまうので、背面要素のみにブラーエフェクトを加えて




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




Css 背景画像を暗くしたり別の画像を重ねたりぼかしたり Misoblog




Cssで背景画像のみぼかして表示したりする際のメモ




Css 背景画像の上の文字を目立たせる方法 Nansystem




Cssで簡単ぼかし ブラー 掛ける方法 株式会社cruw クルー




Cssで背景要素にぼかし効果をかける




コピペで簡単 Cssだけで背景画像をぼかして暗くする方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を




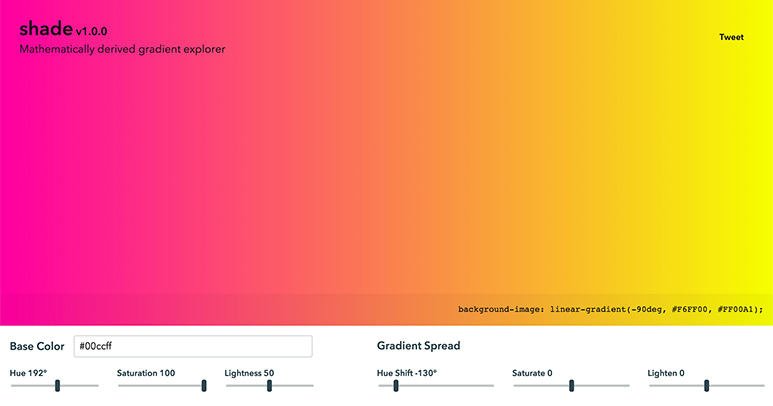
美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note




Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ




コピペで簡単 Cssだけで背景画像をぼかして暗くする方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Css Backdrop Filterを使って曇りガラスなどの背景効果を出す Ios9 0新機能 Mediba Creator Engineer Blog




コピペで簡単 Cssだけで背景画像をぼかす方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color




Black Everyday Company Css3 Box Shadowを使って画像の輪郭 境界線 をぼかす




Css Ios風すりガラスエフェクトを背景に実装 Fire Fox Ie11対応 Backdrop Filter 初めてのブログ




Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア



1




Cssで背景画像をぼかして表示する ワイズリマインダー




Css 要素の背景をぼかす方法 一行で解決 Grandstream Blog




Css Box Shadowで影をつける方法とサンプル集




Css Filter プロパティで 半透明ガラス 効果を再現してみる Www Watch




画像 Img を指定すると背景画像も同期してぼかし表示するサンプルコード Wordpress テーマ Digipress




Css3のfilter Blurでぼかし効果をするとフチがぼやけるときの対処法 Wordpress テーマ Digipress




コピペで簡単 Cssだけで背景画像をぼかす方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を



背景 ぼかし Teamsのビデオ会議 通話で背景をぼかす方法 ぼかし設定 Office Hack Documents Openideo Com




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




Cssで簡単ぼかし ブラー 掛ける方法 株式会社cruw クルー




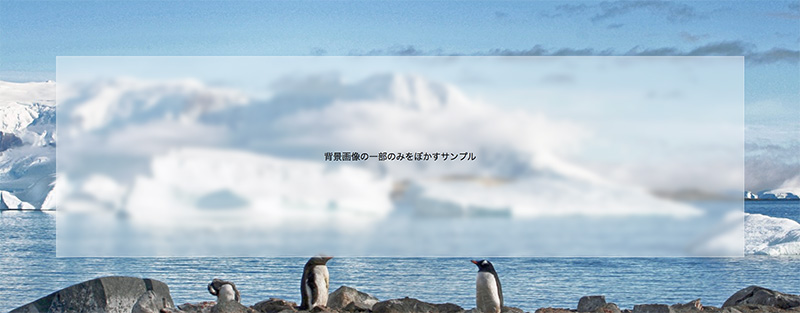
Cssでぼかし効果 ブラーエフェクト をかける作例 レスポンシブ対応 画像の一部 仙台で子育てをする やまライダー夫婦 のブログ




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック



Q Tbn And9gcto2imligsadha3hhqnrtrrjpbrwrqxyzslg5lpwwecugguyl Usqp Cau




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




ウェブサイトの背景に敷いた写真をおしゃれにするためにcssでフィルターをかける方法 ディレイマニア




今流行りの 背景ぼかしメニューのcss実装例 Qiita




Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note




Black Everyday Company Css3 Box Shadowを使って画像の輪郭 境界線 をぼかす




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック




Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック



Q Tbn And9gcto2imligsadha3hhqnrtrrjpbrwrqxyzslg5lpwwecugguyl Usqp Cau




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color




Cssで背景画像にぼかし加工と半透明カラー加工を同時に行う Qiita




Cssのグラデーション Linear Gradient の使い方を総まとめ




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ



Cssで簡単ぼかし ブラー 掛ける方法 株式会社cruw クルー




Jqueryやcss3を使って画面の一部をぼかす方法を考える スターフィールド株式会社




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ



Q Tbn And9gcto2imligsadha3hhqnrtrrjpbrwrqxyzslg5lpwwecugguyl Usqp Cau




Css Text Shadowを使ったテキストの装飾パターンを色々作ってみた Kuzlog




ブラウザ上で簡単ぼかし効果 Background Blur Jsを使ってみた 株式会社lig




Css 背景画像に便利 Cssで透過した黒フィルタをかける方法 もみじろぐ




Css 背景画像の端を透過させたい ミギムキ




Cssで背景画像のみぼかして表示したりする際のメモ




Cssのグラデーション Linear Gradient の使い方を総まとめ




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ




Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color




Css3のfilter Blurでぼかし効果をするとフチがぼやけるときの対処法 Wordpress テーマ Digipress




どれが本命 Cssやjqueryでぼかしのエフェクトをかける方法を一通り試してみた Sounansa Net




Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color




Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




Cssでぼかし効果 ブラーエフェクト をかける作例 レスポンシブ対応 画像の一部 仙台で子育てをする やまライダー夫婦 のブログ




Cssで文字列にぼかしかける あとらすの備忘録



Cssで背景画像のみぼかして表示したりする際のメモ




Cssで文字に影をつける方法 Text Shadow プロパティ サービス プロエンジニア




Cssでぼかし効果 ブラーエフェクト をかける作例 レスポンシブ対応 画像の一部 仙台で子育てをする やまライダー夫婦 のブログ




Css 背景画像を暗くしたり別の画像を重ねたりぼかしたり Misoblog




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



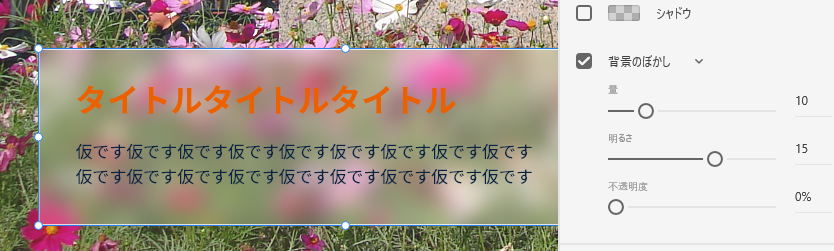
Adobexd 背景のぼかし の使い方基礎をまとめました




Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




他と差がついた 最近のトレンドをおさえた一歩進んだエフェクトまとめ コムテブログ




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア




Cssで背景画像のみぼかして表示したりする際のメモ




Css Blur 背景をぼかす すりガラス Tomisan Com




Css のみで背景画像をぼかす だんねの小部屋




Cssで背景のみをぼかす方法 株式会社ゼロワンアース




Css 背景の一部をぼかす表現 Qiita




大きな背景画像を使った魅力的なwebサイトを作ろう Webクリエイターボックス




Css 背景のまわりを白くぼかしたい サリシヤのブログ




Css 画像の四辺をふんわりとぼかすスタイルシート コリス



0 件のコメント:
コメントを投稿