Microsoft Office Word(ワード)は、「ワープロソフト」です。文字を入力して、見栄えを整えて印刷することが得意なソフトウェアです。ここでは、Word 10で文書作成するときの基本的な操作について、ご紹介します。 文字装飾デザイン基本の10パターンを参考例とともにご紹介します! こんにちは、デザイナーの花ちゃんです! 自社デザインチームで働いています。 LIGに入社してから作成したLIGブログのアイキャッチは300枚を超えました! 私がアイキャッチを作成するCSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン 更新日 著者 Ellora カテゴリー CSSデザイン CSS だけで作れるおしゃれなボックス(枠線・囲み枠)のデザインサンプルをご紹介します。 ブログ記事の主役はテキストですが

黒塗装インクブラシブラシのセットダーティな要素のデザインボックスフレームまたはテキストの背景デザイン用の空白の図形線またはテクスチャベクターイラスト 絵筆のベクターアート素材や画像を多数ご用意 Istock
デザイン テキスト 背景
デザイン テキスト 背景- 11 背景色を設定する 12 背景に白の長方形を被せる 2 パワーポイントの外枠をおしゃれにデザインする 21 塗りつぶしのパターンでデザインを変える 22 裏技uiGradientsを使う 3 枠が動かないように固定しておく 31 枠がオブジェクトとして扱われてみなさん、Webデザインで背景画像を入れたくなったことはありませんか? 実は、今話してるヒツジも背景画像です。 こんな感じに、いろんな活用の仕方があります。 今回は背景画像の使い方とレスポンシブ対応について紹介します。




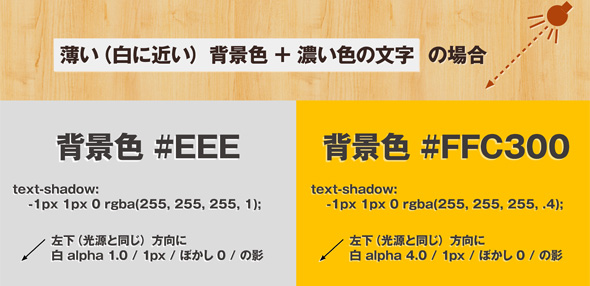
背景色とリンク色 読みやすい背景色 基礎からわかるホームページの配色
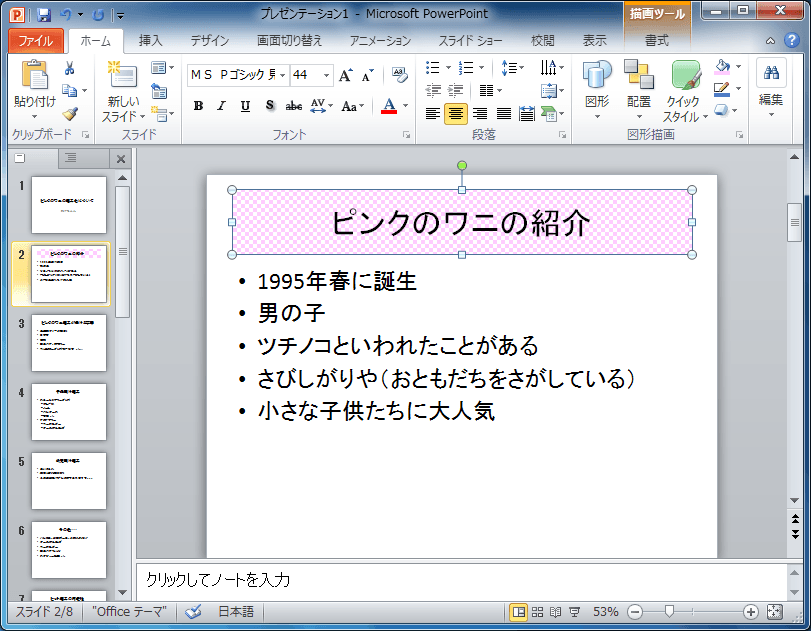
テキストの背景の無料グラフィックリソースを見つけてダウンロード。277,000 ベクター、ストックフォト、psdファイル。 商用利用は無料 高画質画像2 「テキスト/背景 淡色 1」は、スライドの背景色になり、図形への文字の挿入時の色にもなる。 3 「テキスト/背景 濃色 2」と「テキスト/背景 淡色 2」は、「デザイン」タブの「背景のスタイル」の色として使える。 4サンプル では、色の組み合わせを決定する前に、選択したテキスト フォントのスタイルと色がどのように表示されるかを確認できます。 デザイン タブの バリエーション グループで下矢印を選択し、色のバリエーション ギャラリーを開きます。
デザイン思考のテキストブック公開 掲載日 21年10月11日 富士通のこれまでの実践から得られたノウハウと、イタリアのミラノ工科大学デザインスクールPOLIDesignの研究成果やフィロソフィーを組み合わせた、デザイン思考のテキストブック「Transformation byテキスト、背景、リンクなどより細かい指定を行いオリジナルのパターンを作成します。 デザインタブをクリック。 配色ボタンをクリックし、表示される一覧から新しい配色パターンの作成を選択します。 すると画像のようなダイアログボックスがイメージ・デザインの統一、デザイン性の向上、オリジナリティ。 目に優しい色が使える。 画像に合う色を適応。透明化も可能。 色を使うデメリット 背景と文章の同色部分が被ったり、使いすぎると読み難くなる。 ボタンのテキストカラー
そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS htmlとcssだけでできるテキストリンクデザイン12選です。 色は好みで変えていただければ、かまいません。 色には 6桁の16進数のカラーコード (#)も使えますが、他に、 3桁の16進数カラーコード (#000) RGB色相・彩度・明度 (rgb (0,0,0)) RGBA色相 背景に対して、凹んでいるように見えるテキストデコレーションです。 以下の記事にてより多くのCSSデザインサンプルを紹介しています。 CSS テキストを凹んだように見せるサンプル集 ONE NOTES See the Pen CSS Text Design Solid 01 by yochans on CodePen




背景色とリンク色 読みやすい背景色 基礎からわかるホームページの配色




黒塗装インクブラシブラシのセットダーティな要素のデザインボックスフレームまたはテキストの背景デザイン用の空白の図形線またはテクスチャベクターイラスト 絵筆のベクターアート素材や画像を多数ご用意 Istock
PowerPointには、すべてのスライドを一括して編集することができる「スライド マスター」という機能があります。ここでは、Microsoft PowerPoint 16(Windows版)を使用して、スライド マスターの基本的な使用方法や、統一感のある資料を効率的に作成するためのポイントなどをご紹介します。




緑の背景のグラフィックのテキストmodren 文字デザイン フォントアルファベットのベクトル 3dのベクターアート素材や画像を多数ご用意 Istock




ウェブデザインで使えるテキスト周りのデザインアイデアまとめ 1 背景写真との組み合わせ 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




チラシデザイン レイアウト時短術 文字が読みやすい配色とは 弘法オフィスづくり通信 弘法通信




装飾系 テキストリンクデザイン Hoverで背景を下からスライド Copypet Jp パーツで探す Web制作に使えるコピペサイト




サンプル テキスト付きエレガントなビーズや文字列の背景デザイン テンプレートのセット まぶしいのベクターアート素材や画像を多数ご用意 Istock



配色




Powerpointで文字加工 あのチラシの文字はこう作る パワポでデザイン




画像の上に文字を載せる5つのテクニック Webデザインのためのタイポグラフィ 成果につながるwebスキルアッププログラム




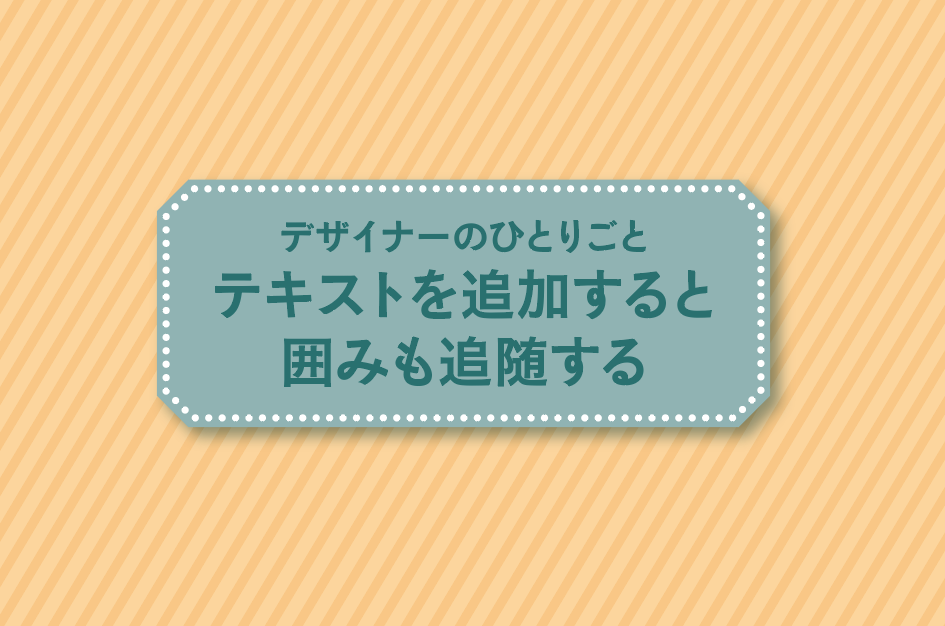
文字数が増減しても背景の塗りのサイズが自動的に変更するための設定 アピアランスの機能利用 Dtpサポート情報




網 概念 単語 テキスト デザイン 名前 背景 Domains 雲 Canstock




環境によって文字背景色の高さが変わる問題の解決法 たねっぱ




キャリア テキスト背景デザイン 人材採用のベクターアート素材や画像を多数ご用意 Istock




テキスト追従の背景を作る デザイナーのひとりごと




オレンジ色のトーン水カラー ドロップ ブラシ テキスト 背景 デザイン要素のためのセット のイラスト素材 ベクタ Image




Cssのマスクで画像をテキストの形にクリッピングする方法 株式会社しずおかオンライン



1




市松模様のテキストと黄色のタクシー背景デザイン のイラスト素材 ベクタ Image




装飾系 テキストリンクデザイン Hoverで背景の色が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




少ない手間と知識でそれなりに見せる ズルいデザインテクニック ズルいデザイン 1 2 2 ページ It




おしゃれな背景デザインを作るコツはイラスト 写真 テクスチャ デザイン研究所 読んでデザインを学ぶ参考ブログ デザイン テキストデザイン デザイン 勉強




黄色をキーカラーにした配色のwebサイトデザインまとめ 株式会社lig




Indesignで文字の上に水色の帯がかかる Too クリエイターズfaq 株式会社too




笑って 笑顔の手書きの文字 Tシャツの手書きの書画 スマイルフォントデザイン グラフィック 背景 ベクターイラスト のベクター画像素材 ロイヤリティフリー




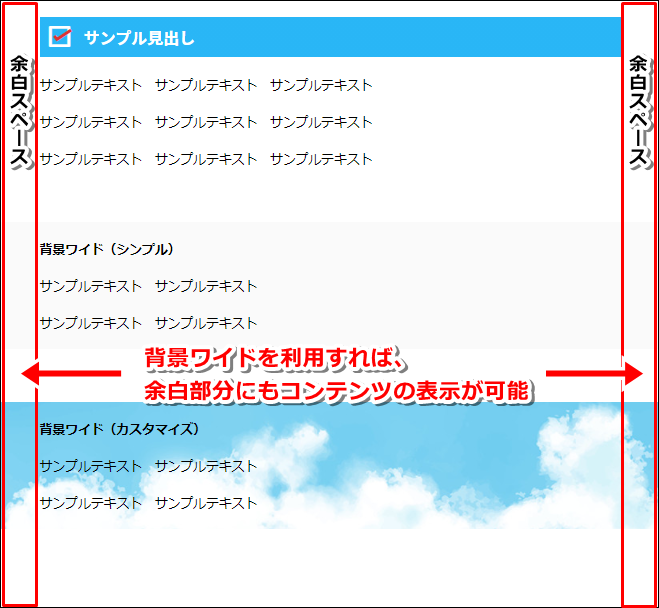
Affinger5 背景ワイドデザイン 画像の上に文字の入力も 大福日記




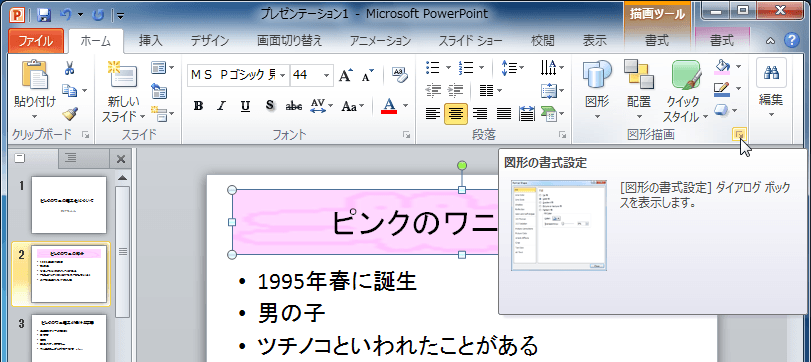
Powerpointで文字の背景に色を付ける方法 できるネット




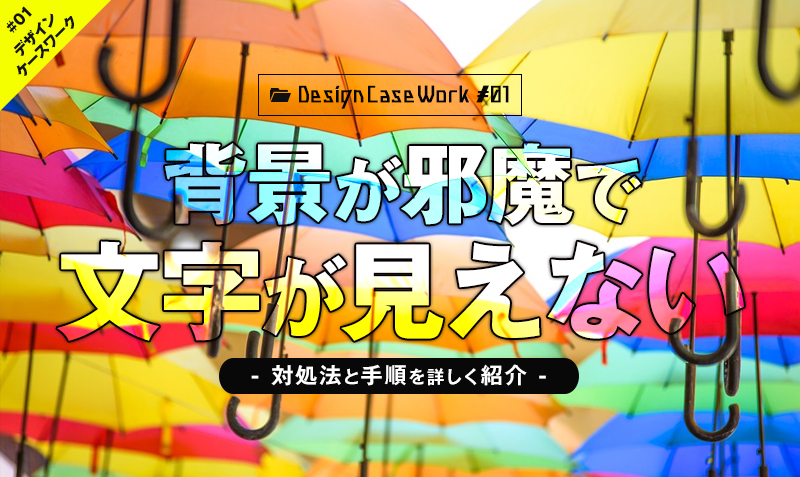
デザインケースワーク 01 背景が邪魔で文字が見えない時の対処法 みっこむ



Adobe Indesign Cs3使い方辞典




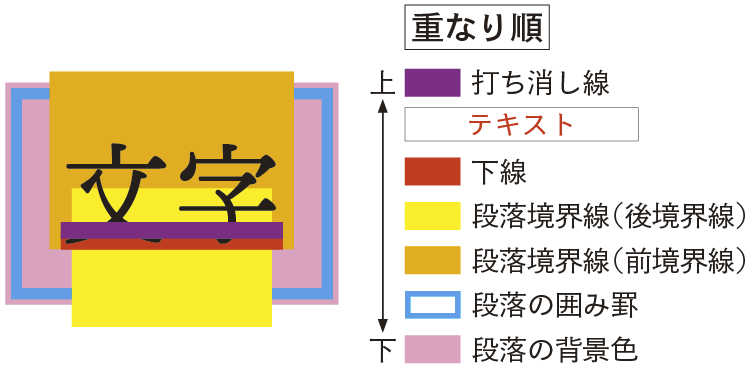
No 02 段落の背景色 Indesign Cc 15 勉強部屋 Study Room




No 02 段落の背景色 Indesign Cc 15 勉強部屋 Study Room




デザイン 初心者のためのアイキャッチ上の文字を目立たせ方 Bagelee ベーグリー



85 黒背景にカラフルなテキストが印象的なフライヤー フライヤーデザイン集めました




クールなテキストとシンプルな黒金曜日背景デザイン のイラスト素材 ベクタ Image




テキストボックスを使った綺麗な文字列デザイン 作り方と注意点を解説します デザイン研究所




青 テキスト 黄色緑 背景 デザイン ピクセル 赤 青 テキスト イラスト ベクトル デザイン 黄色の背景 緑 ピクセル 赤 Canstock




サンプル テキスト付きエレガントなビーズや文字列の背景デザイン テンプレートのセット ストックイラストレーション Getty Images




デスクトップ壁紙 木 デジタルアート 単純な背景 アートワーク タイポグラフィ テキスト ロゴ グラフィックデザイン 読み込み中 計画 ブランド 広告 プレゼンテーション フォント 製品 図 2560x1600 Samuerto デスクトップ壁紙 Wallhere




画像の上に文字を載せる5つのテクニック Webデザインのためのタイポグラフィ 成果につながるwebスキルアッププログラム




Powerpoint 10 テキストボックスの背景にパターンを適用するには




気候 概念 テキスト Wordcloud Imperative 背景 デザイン Canstock




少ない手間と知識でそれなりに見せる ズルいデザインテクニック ズルいデザイン 1 2 2 ページ It



3




デキるデザイナーはみんな使ってる 背景にすぐ使えるすごいデザインテクニックのまとめ コリス




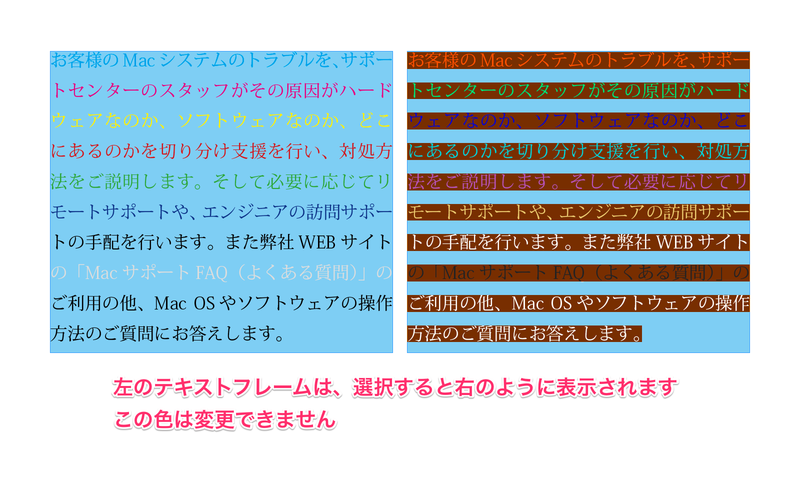
Indesign でテキストを選択した時に使用される色を変更できますか Too クリエイターズfaq 株式会社too




デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip




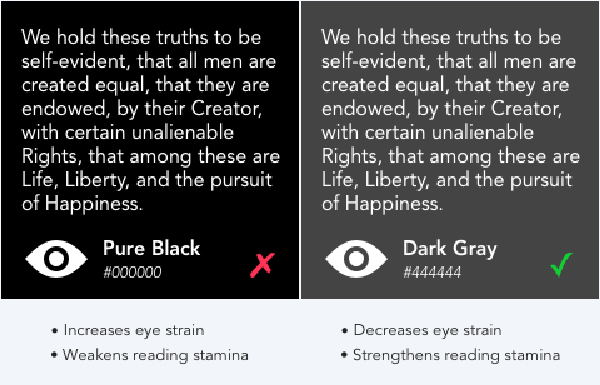
そのwebデザインではユーザーが離れてしまう 目に優しい背景色と文字色を使おう Seleqt セレキュト Seleqt セレキュト




How To Of Indesign 文字の内容によって 背景の色を変える Adobe Max 解説




紙ふぶき テキスト デザイン 背景 スペース Canstock




Baseカスタマイズ 中級編 デザインオプション第2回 カラーを色々変えてみよう ネットショップ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




Illustratorで日本語文字を加工してロゴを作る 文字を上下にずらす みっこむ テキストデザイン デザイン ウェブバナーのデザイン




壷 そして アルファベット ベクトル 線 ボールド体 活字面 そして 数 デザイン グラフィック テキスト 背景 クリップアート K Fotosearch




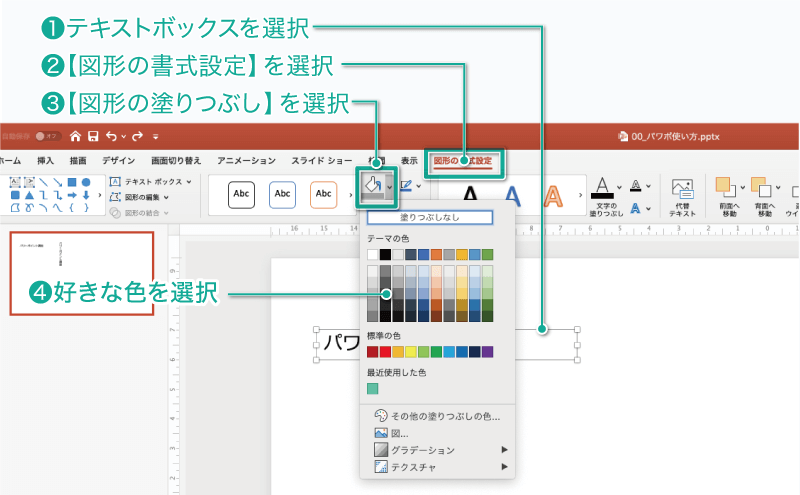
簡単パワーポイント テキストボックスの背景に色を塗り 上下左右の隙間を調整してみよう




Baseカスタマイズ 中級編 デザインオプション第2回 カラーを色々変えてみよう ネットショップ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




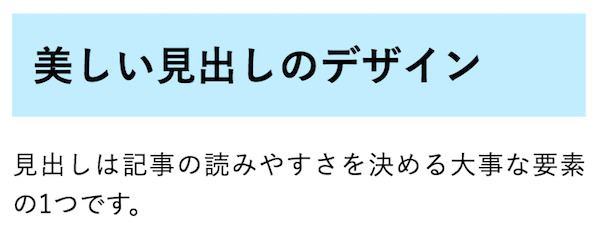
Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




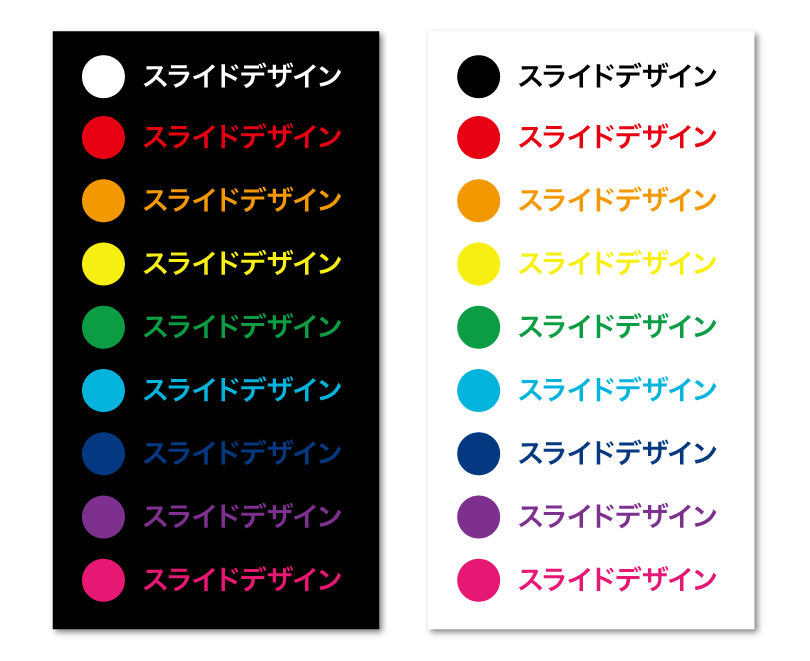
目立つ文字 背景色 色相環から考える配色 デザイン 組み合わせ例 カレンちゃんねる Life Is A Game



背景




デキるデザイナーはみんな使ってる 背景にすぐ使えるすごいデザインテクニックのまとめ コリス




テキストボックスを使った綺麗な文字列デザイン 作り方と注意点を解説します デザイン研究所




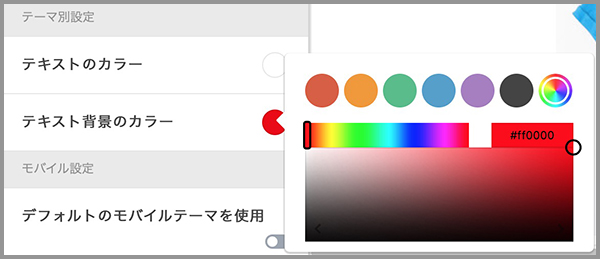
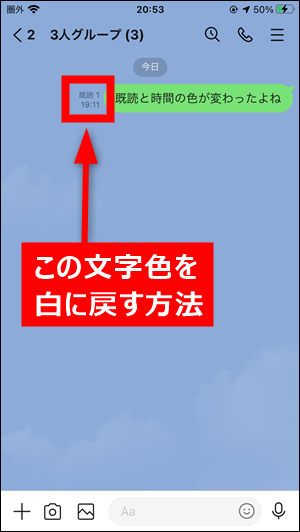
Line 既読の色 時間の色 を白に戻す方法 デフォルト背景 世界一やさしいアプリの使い方ガイド




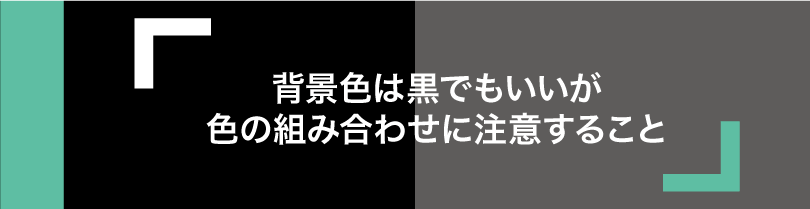
黒背景のスライドでプレゼンをするときの注意点




透過した背景をデザインに効果的に使った12の実例




テキストと背景のデザインのためのスペースと抽象的な背景ストリップ 輝く線と抽象的な背景 プレミアムベクター




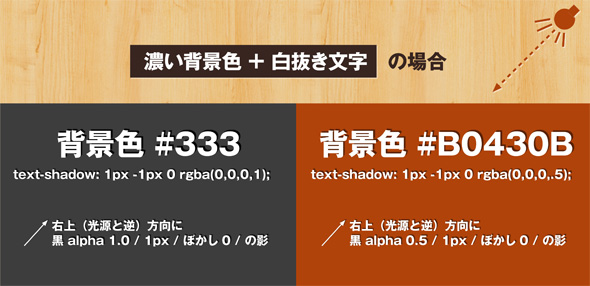
配色で迷った時に試したい 白抜き文字と背景色の組み合わせ ヒカルデザインb




初心者デザインから脱出 写真の上の文字を見やすくするテクニック7選 Masaca




バナー作成のコツ伝授 クリックしたくなるデザインの作り方と注意点まとめ




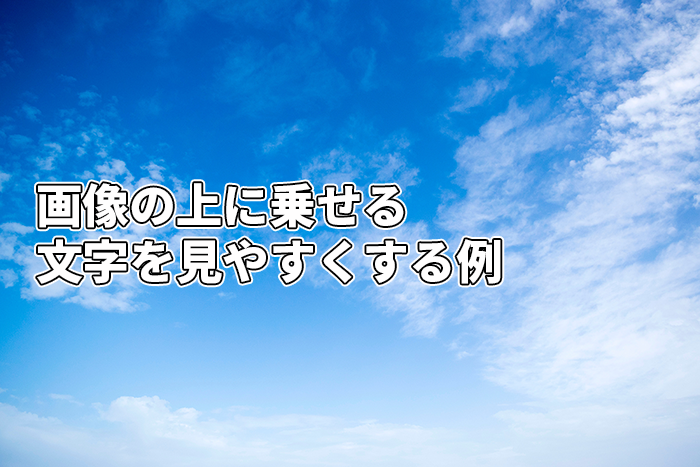
画像の上に乗せる文字を見やすくする例 Knooto




ウェブデザインで使えるテキスト周りのデザインアイデアまとめ 1 背景写真との組み合わせ 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




スローガンウェブの背景デザインの手紙を今すぐ購入 テキストの背景 割引 販売 購入 プレミアムベクター




No 22 見出しまわりの処理 サンプル Other 勉強部屋 Study Room




アート風 文字ギリギリの枠で視覚性 可読性を高めるデザイン Lp デザイン デザイン テキストデザイン




Powerpoint 10 テキストボックスの背景にパターンを適用するには




装飾系 テキストリンクデザイン Hoverで背景を横からスライド Copypet Jp パーツで探す Web制作に使えるコピペサイト




黒い背景にテキストデザインコンポジション 音楽スタイルベクターイラスト テキストの背景の画層 のベクター画像素材 ロイヤリティフリー




点 マグマ 背景 デザイン パンフレット 点 マグマ テキスト スペース パンフレット デザイン 白 Canstock




テキストを使ったデザイン Adobe Photoshop チュートリアル




テキストボックスを使った綺麗な文字列デザイン 作り方と注意点を解説します デザイン研究所




黒背景のスライドでプレゼンをするときの注意点




背景画像がwebデザインの印象を決める 海外の例とともに背景テクスチャの効果的な使い方を解説 Seleqt セレキュト Seleqt セレキュト




デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip




テキストデザインのための場所とカラフルなグラデーション背景フレーム プレミアムベクター




見出しのデザイン2背景透明文字なしのイラスト素材




デザインケースワーク 01 背景が邪魔で文字が見えない時の対処法 みっこむ




デザイン 初心者のためのアイキャッチ上の文字を目立たせ方 Bagelee ベーグリー




デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip



文字体裁ロゴアイコンデザインの背景に狩野市のテキストデザイン ルーンのベクターアート素材や画像を多数ご用意 Istock




テキストボックスを使った綺麗な文字列デザイン 作り方と注意点を解説します デザイン研究所




321 21 パンフレット デザイン Lp デザイン ポスターデザイン




Css Cssで背景色と文字色を半々にする方法 Beeyanblog




モダンな Web デザインのためのテキストとメッセージ デザイン ラインのシャドウのベクトル緑の背景グラフィック メッセージ ボード のイラスト素材 ベクタ Image




Affinger5 背景ワイドデザイン 画像の上に文字の入力も 大福日記




先端 ウェブサイト デザイン 単語 雲 概念 テキスト 背景 イラスト K Fotosearch




和風デザインにおける金色の取り入れ方 サンプルあり Japanese Style Web Design いろはクロス




Adobe Xdで時短がかなうパーツを作ろう 見出し ボタン編 株式会社アルタのごった煮ブログ




文字背景板 プレート テキスト背景グラフィックス ジオメトリ画像とpsd素材ファイルの無料ダウンロード Pngtree




イラストレーター テキストの形状を維持し 背景 囲み を作る方法 ホームページ制作 福岡 宗像 北九州 カケルデザイン Kakeru Design



シンプル 文字



実例で学ぶ 背景に 透かし を使った 万能デザインテクニック12個まとめ ためになるデザインブログまとめ



イトウ先生のtipsnote Indesign Cc 15の新機能 段落の背景色




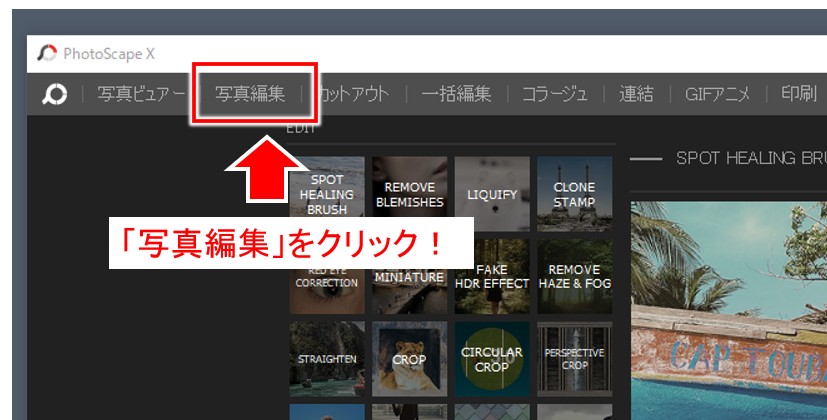
文字だけのロゴ画像の作り方 文字以外の背景を透明にする方法 Photoscape編




漫画バブルすごいテキスト 漫画の Pop アート スタイルのしみとハーフトーンのドット背景デザイン のイラスト素材 ベクタ Image




Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと




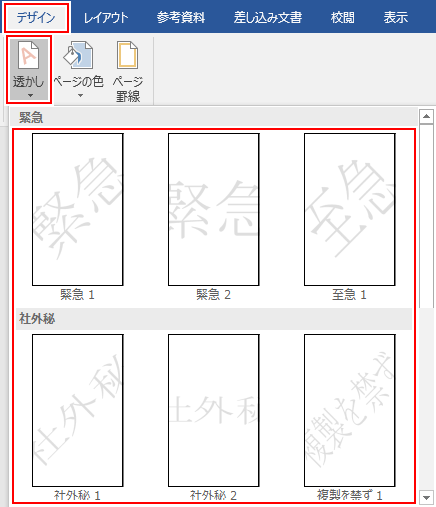
ワード 背景に透かし文字を設定する




写真に文字を入れるときのデザインパターンと注意点 Design Remarks デザインリマークス



0 件のコメント:
コメントを投稿