
背景素材 写真枠 フォトフレーム 雪 冬景色 氷の結晶 メッセージスペース 縞模様 ストライプ 縞々 しましま ボーダー 斜線 Stock Vector Adobe Stock
斜線模様の背景を作成する 背景色を設定したファイルに戻り、コピーしたレイヤーを貼り付けます。 レイヤーのテキスト部分をダブルクリックして、名前を変更しEnterキーを押下します。 メニューバーの「編集」>「自由変形」(Mac:Command T/Windows背景画像 斜線 前提 初心者の初心者による初心者のための記事です 実行環境 Rails 521 やりたいこと Railsアプリ内で、よくあるホームページのトップページの一面に背景画像を設定するようなことを目指します。
背景画像 斜線
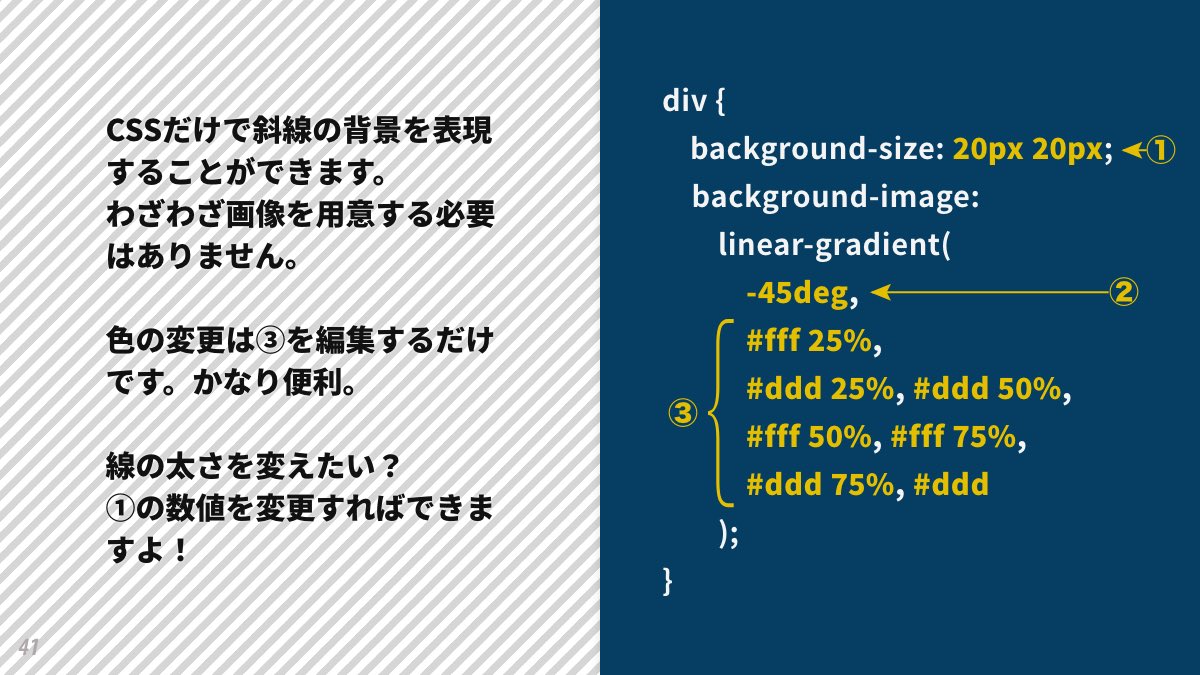
背景画像 斜線- goo画像引用:三郷市hp 道路後退に伴う支援 道路斜線制限においては、下図のようにセットバックの際に生じた 後退部分の幅と同じ分だけの幅を反対側の画像引用:三郷市hp 道路後退斜線柄(斜めストライプ)の背景透過PNGイラスト・パターン素材(黄色 HTML や CSS に、斜線を描画するための仕組みは用意されていない。 だがlineargradientを利用することで、このような斜線を描画できる。 「Can I use」で確認すると、主要なブラウザは全てlineargradientに対応している。 lineargradientはその名の通り、線形グラデーションを表現するためのスタイル

斜線ボーダーのパステルブルーの背景素材 Ai Epsのイラレ イラストレーターのベクター背景素材集が全て無料で商用ok
CSSでは背景にlineargradient()関数を用いてグラデーション表現が可能です。 二つ以上の色の間で、連続的な直線の変化から構成される画像を生成します。 developermozillaorg このグラデーションを応用して、色の変化を急にすることで、斜線やストライプの表現ができます。 背景画像 WEBデザイナーが作った超シンプル素材集 ページ 10 矢印アイコン ポイントアイコン NEWアイコン テキストアイコン ボタン・メニュー画像 見出し用画像 バナー用画像 カ できるだけ誌面とコードの色を近づけるように調整しましたが、印刷物と画面表示との差異はどうしても発生してしまいます。 サポートサイトでご確認いただける色が実際に表示されます。 デザイン目次へ Top デザイン目次 写真フィルター 斜線
描いた図形は、単色はもちろん、グラデーションも設定できるので、多様な色の表現ができます。 そして実は、ストライプやチェック柄、網掛けすることもできるんです! まずはストライプやチェックのような柄模様にしたい図形を選択し、マウスポインタが 黒い十字の形 で右クリック、 丸の中に「cc」と書かれていて、斜線の無いやつは「ccライセンス」の記号なので、クレジット表記が必要な画像だということです。 まとめ 無料画像といっても、使用上の条件が色々あります。以下の点に注意しましょう。 クレジット表記は必要か;シンプルでクールな斜線壁紙 シンプルでクールな斜線壁紙。 壁紙がシンプルな方が、コンテンツのよさが引き締まります! ← なかなかいいなぁ! と思ったら一票ください♪ 今後もどんどん他の色もアップしていく予定です。
背景画像 斜線のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「背景画像 斜線」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
斜線テクスチャをダウンロード(1色)(zip 形式) 斜線テクスチャは継ぎ目が目立たないので、 垂直方向と水平方向にリピート表示 してご利用頂けます。 上の画像は、背景画像として設定した画面のスクリーンショットです。 css3で斜線・ストライプなどの背景装飾のコードまとめコピペですぐ使える! 15年5月22日 あっきん コメントする みなさんはCSS3での装飾はどれくらいしていますか?





0 件のコメント:
コメントを投稿